今天接著談談在JavaScript ES6版本中新增的Template Literals(模板字串),以下圖為例:
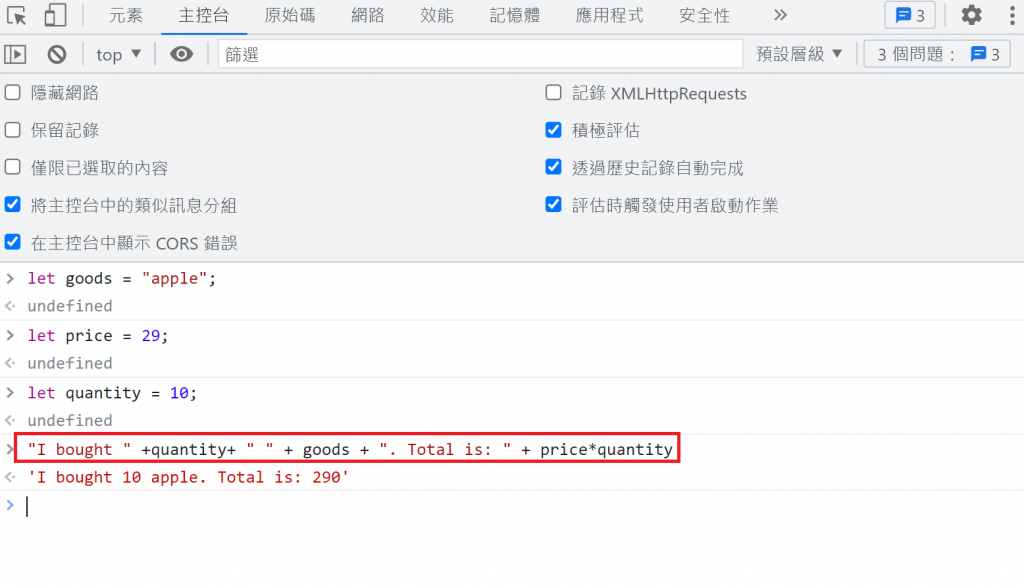
本例中,先分別定義三變數goods、price及quantity,如果想要表達我買了多少goods,總共多少錢,並要在同一字串顯示,該如何做呢?
可以看到紅框中的字串寫法"I bought " +quantity+ " " + goods + ". Total is: " + price*quantity
相當惱人,其中的空格還需要另外以雙引號外加"+"號連接才能完整表達。
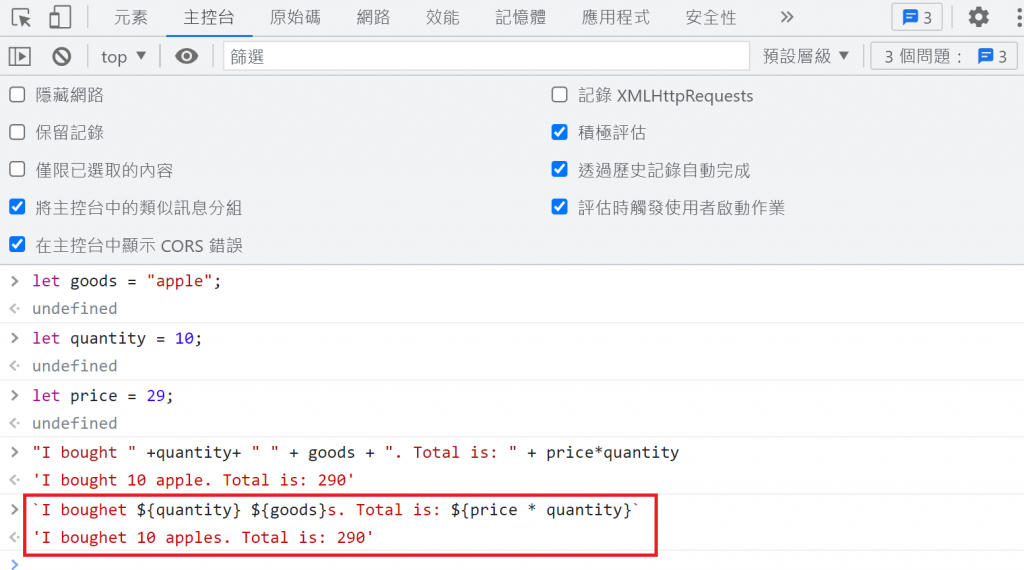
這時就能使用Template Literals(模板字串)來簡化上句語法,用反引號"`"來框住字串及${...}嵌入變數或其他表達式
原本的寫法改為I boughet ${quantity} ${goods}s. Total is: ${price * quantity}(頭尾用反引號框住)也能得出想要的結果。
小結:如果我們在 JavaScript 中有「長字串包含換行、空格」或者有「字串連結變數」的需求,模版字串是個相當方便的作法、因為透過反引號框住的內容,將保留所有的換行和空格。
